
WordPress で Web Push 通知を簡単に導入する方法
こんにちは、KUCKLU(くっくる)です。
1 年程前から Web Push 通知が注目されはじめています。もともと Push 通知は、スマートフォンアプリの専売特許みたいなところもありましたが、技術は進み、Chrome をはじめとする Web ブラウザで Push 通知を受け取れるようになりました。いまでは、無料/有料問わず、さまざまな Web Push 通知を送信できるサービスがあります。
今回は、この Web Push 通知をサクッと簡単に WordPress に導入する方法をご紹介します。
Web Push 通知を導入するメリット
Web Push 通知を導入する1番のメリットは「手軽にユーザーを Web サイトに呼び戻すことができる」という点ではないかと、くっくるは感じています。今までであれば、ブログやウェブサイトの新着情報を、ユーザーに直接伝えるための手段として、メールが使われてきました。ブログや Web サイトに、メールマガジンなどのメールアドレス登録フォームを設置し、読者登録をして貰う感じです。ショッピングサイトなどの会員登録や、運営者からユーザーに直接連絡をする必要性があるサイトであれば、メールアドレスを集めることは容易ですが、普通のブログサイトで読者登録やメールマガジンの登録をして貰うのは、なかなかと難しい状況にあります。くっくるも過去に、読者登録/メールマガジン登録をして貰うサイトを運営していたことがありますが、なかなかと大変でした。最近では LINE@ が広まり、メール以外にもユーザーに直接メッセージを届けることができるようになりました。
Web Push 通知では、ブラウザ上に表示される通知の許可ボタンを押して貰うだけで、通知を許可してくれたユーザーに直接メッセージを届けられるようになります。ユーザーはブラウザ上の許可ボタンをクリックするだけです。個人情報の入力や Web サービスのアカウントなど一切不要です。通知には、タイトルと簡単な概要が表示されるので、ユーザーはアプリを開いたりと、面倒なことをすることなく内容を把握できます。また、通知をワンクリックするだけでブログ記事や Web サイトにアクセスできます。
Web Push 通知を導入するデメリット
これまで、メリットをツラツラと書いてみました。くっくるの発想が乏しいがために、先ほどくらいのメリットしか思いつきませんでした。今度は逆にデメリットを考えてみます。
くっくるが考えるデメリットは、導入の敷居の高さが1番なのかなと思います。やっぱり、プログラミングの知識は必須になりますし、サーバーなどインフラの知識も必要になってきます。1から自前でやろうとすると凄く大変且つ難しいと感じます。また、Web Push 通知の導入は Web サイトが SSL に対応している必要があります。ですが、これらの問題は冒頭に書いたように、Web Push 通知を送信をサポートするウェブサービスは多数あり、それらを利用すれば、Web サイトが SSL に対応していなくても、サーバーやインフラの知識がなくても、比較的簡単に Web Push 通知を導入できます。
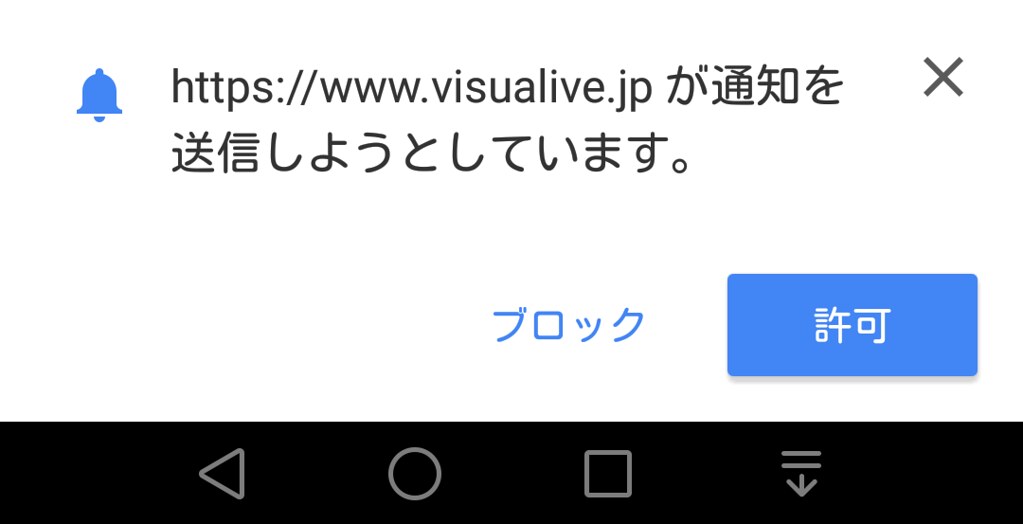
次に考えるデメリットは、ユーザーに不審がられないかという懸念があります。というのも、ブラウザ上に表示される通知の許可/不許可の表示は、お世辞にも親切とはいえないと思うからです。例えば、こんな感じです。

これは、Android の Chrome のスクリーンショットなのですが、初見のユーザーだと「へ?なになに!!こわい((((;゚Д゚))))」となり、ブラウザを閉じられそうじゃないですか?世が世なので、色々危ないですからね。危険を感じて離脱されそうな予感あります。PC 版の Chrome の場合、URL バーの左下にちょろっと同じような文言で通知がでてきます。けっこう簡素です。もう少し Web Push 通知が広がり、ユーザーに認知されれば、こういった問題もなくなってくるとは思いますが、まだちょっと先かもしれませんね。
デメリットとは違うかもしれませんが、一生懸命 Web Push 通知を導入しても、iPhone には届きません。日本では Android ユーザーと比べて iPhone ユーザーの方が多いとか。実際くっくるもメイン機は iPhone で、業務用端末は Android という感じです。
Web Push 通知を簡単に導入
くっくるが試した Web Push 通知を簡単に導入できるサービスを2つご紹介します。どちらも、WrodPress のプラグインが用意されているので、WordPress であれば簡単に導入できます。
pushcrew
1つ目は pushcrew です。pushcrew の良いところは、通知の許可/不許可の表示をカスタマイズできるところです。メッセージやアイコンなどをカスタマイズできるので、ユーザーに対して何の通知なのかを明確に伝えることができます。WordPress プラグインを導入した場合、pushcrew の利用に必要な JavaScript を自動で挿入することができようになりますが、Web Push 通知の送信などは全て pushcrew のダッシュボードから行います。無料/有料プランがあり、無料で利用できる範囲の制限は以下の通りです。
- 通知ユーザー数 500 人まで
- デスクトップ通知のみ
https://pushcrew.com/
[appbox wordpress pushcrew]
OneSignal(オススメ)
2つ目は OneSignal です。OneSignal は pushcrew と違い、記事執筆時点では制限無しに無料で利用できます。モバイル/デスクトップ共に Web Push 通知が可能です。また、WordPress プラグインを導入すれば記事を公開する度に自動で Web Push 通知できたり、Push 通知に登録してくれた方に Thanks! Push を自動で送ったりできます。Push 通知の登録/解除ボタンも自動で表示されます。導入しようとしている Web サイトが非 SSL でも導入できますが、OneSignal は SSL 導入を推薦しています。
ただ “無料で無制限” を歌ってるサービスは、そのうち有料になる、または制限がかかるというのが Web の世界のお約束な気がします(笑)
https://onesignal.com/
[appbox wordpress onesignal-free-web-push-notifications]
Push7
Twitter で教えてもらいました。日本の企業が開発している Push7 は今年ベータテストが開始されたみたいです。WordPress プラグインも用意されていて、Push7 の API Key を入力するだけで利用できるようになります。現在はベータテスト中で、春頃に正式リリースされるそうです。現在の制約として、月 5000 Push 通知までみたいです。登録してみましたが凄くシンプルで使いやすそうです。Web サイトが SSL に対応していなくても導入できます。日本のサービスなので全てが日本語で利用できるのは勿論ですが、購読するボタン(購読者数カウンター付)まで用意されているところは、ブロガーやメディアサイト運営者とかに人気でそうな予感がします。
https://push7.jp/
[appbox wordpress push7]
WordPress に OneSignal を導入する
前置きが凄く長くなりましたが、ここが本題です(笑)早速、くっくるオススメの OneSignal を導入してみましょう。いつものように、WordPress のプラグインインストール画面で OneSignal Push Notifications とインストールし有効化します。あとは、すべて、OneSignal Push Notifications の設定画面に書いてあるので、手順通りに設定を行うだけです。はやければ 15 分くらいで設定は全て終わると思います。
[appbox wordpress onesignal-free-web-push-notifications]
本題はこれだけです。すみません!!プラグインをインストールすると全部書いてあるので(汗)
最後に
このサイトに早速 Web Push 通知を導入してみました。アクセス数やファン数が少ない弱小ブログなので、導入してもあまり意味はないと思いますが(笑)月間 1 〜 2 万 PV 以上のサイトでは、けっこう効力あるのではないかなーと思います。Web サイトが非 SSL でも Web Push 通知は導入できますが、SSL も現在では無料で取得できますし、有料でも数百円〜 1,000 円程度で導入できる時代です。Web Push 通知導入と一緒に SSL も導入しちぇうのはいかかですか?
それでは本日はここまで。
くっくるでした。
[amazonjs asin=”477414813X” locale=”JP” title=”パーフェクトJavaScript (PERFECT SERIES 4)”]
[amazonjs asin=”4797383305″ locale=”JP” title=”ビジネスサイトをこれからつくる WordPressデザイン入門”]